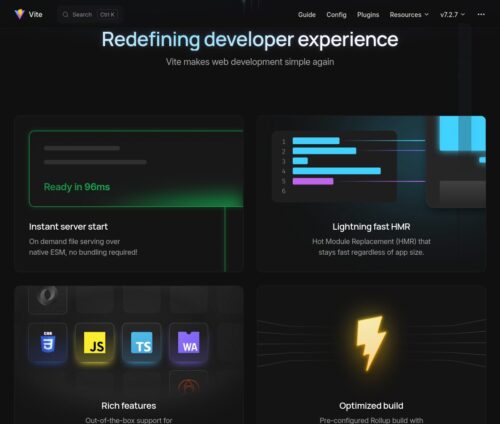
Vite. The Build Tool for the Web

Vite is a blazing fast frontend build tool powering the next generation of web applications.
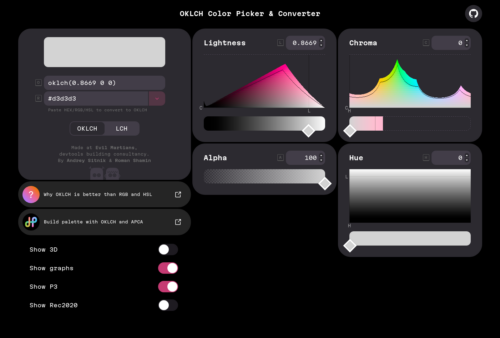
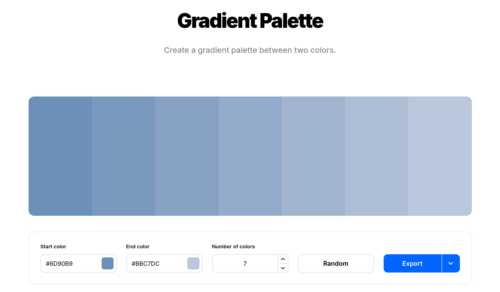
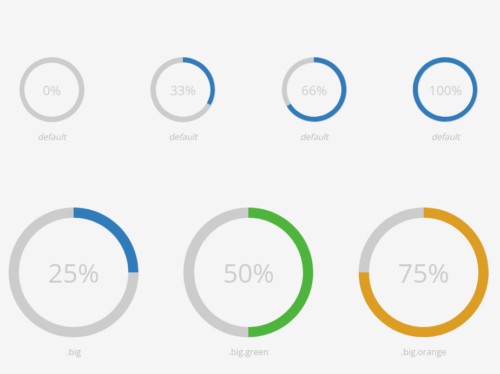
OKLCH in CSS: why we moved from RGB and HSL
oklch() is a new way to define CSS colors. In oklch(L C H) or oklch(L C H / a), each item corresponds as follows:
Lis perceived lightness (0–1). “Perceived” means that it has consistent lightness for our eyes, unlikeLinhsl().Cis chroma, from gray to the most saturated color.His the hue angle (0–360).ais opacity (0–1or0–100%).
The benefits of OKLCH:
- OKLCH frees designers from the need to manually choose every color. Designers can define a formula, choose a few colors, and an entire design system palette is automatically generated.
- OKLCH can be used for wide-gamut P3 colors. For instance, new devices (like those from Apple) can display more colors than old sRGB monitors, and we can use OKLCH to specify these new colors.
- Unlike
hsl(), OKLCH is better for color modifications and palette generation. It uses perceptual lightness, so no more unexpected results, like we had withdarken()in Sass. - Further, with its predictable lightness, OKLCH provides better a11y.
- Unlike
rgb()or hex (#ca0000), OKLCH is human readable. You can quickly and easily know which color an OKLCH value represents simply by looking at the numbers. OKLCH works like HSL, but it encodes lightness better than HSL.
The /llms.txt file
A proposal to standardise on using an /llms.txt file to provide information to help LLMs use a website at inference time.
Large language models increasingly rely on website information, but face a critical limitation: context windows are too small to handle most websites in their entirety. Converting complex HTML pages with navigation, ads, and JavaScript into LLM-friendly plain text is both difficult and imprecise.
While websites serve both human readers and LLMs, the latter benefit from more concise, expert-level information gathered in a single, accessible location. This is particularly important for use cases like development environments, where LLMs need quick access to programming documentation and APIs.
We propose adding a /llms.txt markdown file to websites to provide LLM-friendly content. This file offers brief background information, guidance, and links to detailed markdown files.
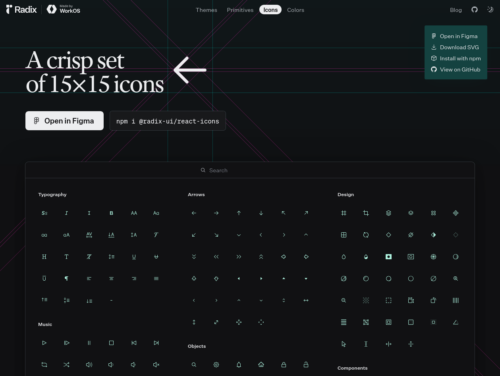
Radix UI
An open source component library optimized for fast development, easy maintenance, and accessibility. Just import and go—no configuration required.
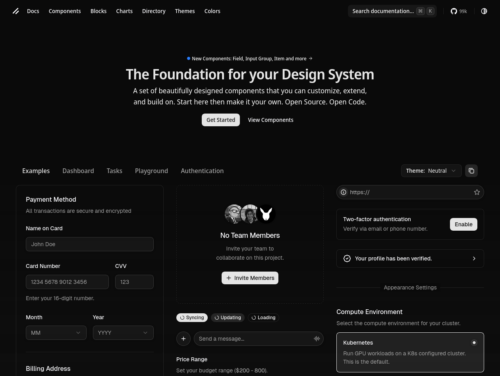
Shadcn. The Foundation for your Design System

A set of beautifully designed components that you can customize, extend, and build on. Start here then make it your own. Open Source. Open Code.
What is an ORM, how does it work, and how should I use one?
Object-Relational Mapping (ORM) is a technique that lets you query and manipulate data from a database using an object-oriented paradigm. When talking about ORM, most people are referring to a library that implements the Object-Relational Mapping technique, hence the phrase “an ORM”.
An ORM library is a completely ordinary library written in your language of choice that encapsulates the code needed to manipulate the data, so you don’t use SQL anymore; you interact directly with an object in the same language you’re using.
Sutty CMS

Hace tiempo que sentimos la urgencia de contar con sitios web que garanticen nuestra seguridad, que no sean censurables, que visibilicen nuestras luchas de manera coherente y cuyos contenidos puedan ser auto-gestionados.
¡Por eso desarrollamos Sutty!
Sutty incorpora las técnicas para sitios web que son vanguardia entre las élites tecnológicas y las acerca a nuestros objetivos políticos, volviéndolas accesibles para que nuestras colectivas expresen sus voces.
Sutty está pensada para potenciar la presencia, la seguridad y la libertad de expresión a organizaciones y colectivas activistas.
Sutty Cooperativa Tecnológica

Somos una cooperativa latinoamericana, diversa e inclusiva y hacemos tecnología para los derechos humanos, LGBTTIQANB+ y ambientales desde una perspectiva de apropiación técnica, autonomía tecnológica y cuidados digitales.
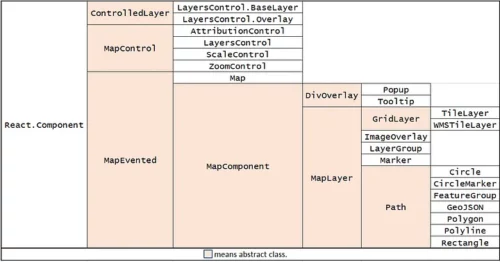
A Leaflet Developer’s Guide to High-Performance Map Visualizations in React
When I tried to render around 40k Geojson objects in Leaflet’s canvas mode, it took around 30 seconds to render the map. When I used Leaflet’s GeoJSON, instead of React Leaflet GeoJSONs, initial rendering took a few seconds. The response from the library maintainer was that React Leaflet is an additional abstraction and it’s expected that rendering is less performant. My first advice would be avoid leaning solely on this library.
While Leaflet’s canvas mode is an option, rendering over 100k objects stretches its limits. Fortunately, there are solutions that perform very well with large amounts of data, such as WebGL rendering engines and Vector Tiles. Leaflet doesn’t support WebGL or Vector Tiles out of box, but its plugins bridge the gap.
Leaflet.markercluster seems like a go-to solution, yet its performance falters beyond 100k markers. For a leap in performance, consider supercluster.
Turn an Entire DIV into a Clickable Link
Here we assign an absolute position to the inner <a> tag such that it occupies the entire DIV and we also set the z-index property to 10 to position the link above all the other elements in the DIV. This is the easiest approach and the semantic structure is maintained.
div.box {
position: relative;
width: 200px;
height: 200px;
background: #eee;
color: #000;
padding: 20px;
}
div.box:hover {
cursor: hand;
cursor: pointer;
opacity: .9;
}
a.divLink {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
text-decoration: none;
/* Makes sure the link doesn't get underlined */
z-index: 10;
/* raises anchor tag above everything else in div */
background-color: white;
/*workaround to make clickable in IE */
opacity: 0;
/*workaround to make clickable in IE */
filter: alpha(opacity=0);
/*workaround to make clickable in IE */
}
Modify relationship select field labels
add_filter( 'pods_field_pick_data_ajax_items', 'custom_pods_labels_in_pick_field_ajax', 1, 6 );
add_filter( 'pods_field_pick_data', 'custom_pods_labels_in_pick_field_data', 1, 6 );
function custom_pods_labels_in_pick_field_ajax($items, $name, $value, $options, $pod, $id) {
if ( 'FIELDNAME' == $name ) {
foreach ( $items as $key => &$data ) {
if ( isset( $data['id'] ) ) {
$data['text'] = custom_pods_select_field_label( $data['id'] );
$data['name'] = $data['text'];
}
}
}
return $items;
}
function custom_pods_labels_in_pick_field_data($items, $name, $value, $options, $pod, $id) {
// pods_meta_ prefix for Pods backend, pods_field_ prefix for front-facing Pods form
if ( 'pods_meta_FIELDNAME' === $name || 'pods_field_FIELDNAME' === $name ) {
if ( ! empty( $items ) && is_array( $items ) ) {
foreach ( $items as $key => $item ) {
if ( isset( $item['id'] ) ) {
$data['text'] = custom_pods_select_field_label( $data['id'] );
$data['name'] = $data['text'];
} elseif ( is_numeric( $key ) && ! is_array( $item ) ) {
$items[ $key ] = custom_pods_select_field_label( $key );
}
}
}
}
return $items;
}
function custom_pods_select_field_label( $id ) {
// You can return anything you want here.
}
margins-paddings-sass-mixin
A sass mixin to create a bunch of margin and padding classes
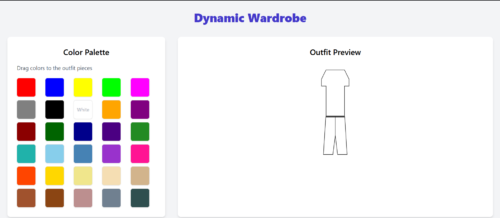
How to Build a Dynamic Wardrobe App with React Drag and Drop

In this tutorial, we’ll build a dynamic wardrobe app using React. You’ll learn to structure components, handle drag-and-drop interactions, and craft a smooth user experience.
Spain map with D3

Since we will manage files and dependencies we choose Flask for a quick example. Any other framework could be used, it only consist on importing correctly all libraries.
The libraries used are the following:
Jquery: Common library used almost for anything. (Desc)
Jquery UI: Visual extension for Jquery (Desc, in this case used to create the time slider. We also add another extension (Ui slider pips) to this slider to customize even more.
D3: D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. In this case we use to create a map of Spain. More examples of D3 here.
D3 composite: Extension of D3 that allow to create proyections of maps. For example, in the case of Spain since the canary islands are far away from the peninsula, only using D3 we have a really off center map. This library also provides Spain provinces limits . Important: This library only works with the current set of Jquery and D3 version, if you want to use other versions, check the docs page.
Simple Redirects with .htaccess
Redirect Syntax
This is the basic syntax for redirects written using the mod_alias redirect directive in Apache:
Redirect [status] URL-path URL- Make sure you capitalize the
RinRedirector it won’t work. Everything is case sensitive. - The status is optional and is usually a number indicating the HTTP status code you want to deliver to the browser. You can use the word
permanentin the place of301, ortempin the place of302. If not provided, then302will be used as the default. - The URL-path is required and is always a path relative to the site root, not the location of the
.htaccessfile. - The URL is required and is either a path relative to the site root, assuming the redirect is within the same site, or an absolute URL if the redirect points to another site.
Milligram. A minimalist CSS framework
Milligram provides a minimal setup of styles for a fast and clean starting point. Just it! Only 2kb gzipped! It’s not about a UI framework. Specially designed for better performance and higher productivity with fewer properties to reset resulting in cleaner code. Hope you enjoy!
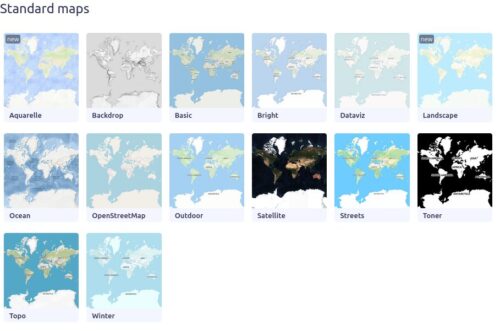
MapTiler. Maps for developers

Easy to use maps, documentation, code samples, and developer tools for web & mobile.
Raster tile providers
This is a list of online raster tile servers based on OpenStreetMap data.
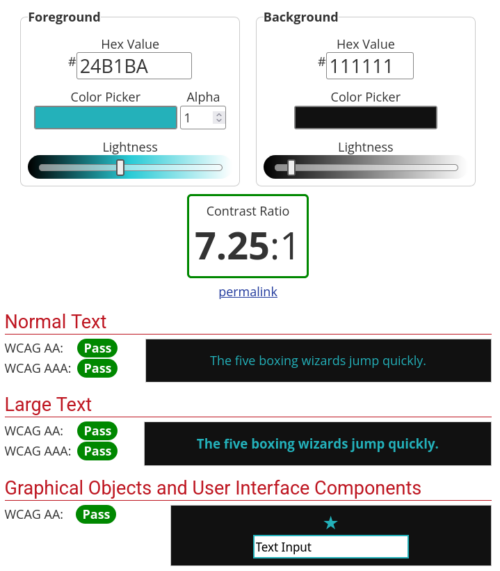
Web Accessibility Initiative: Forms Tutorial
Forms are commonly used to provide user interaction on websites and in web applications. For example, login, registering, commenting, and purchasing. This tutorial shows you how to create accessible forms. The same concepts apply to all forms, whether they are processed client or server-side.
Aside from technical considerations, users usually prefer simple and short forms. Only ask users to enter what is required to complete the transaction or process; if irrelevant or excessive data is requested, users are more likely to abandon the form.
Forms can be visually and cognitively complex and challenging to use. Accessible forms are easier to use for everyone, including people with disabilities.
- People with cognitive disabilities can better understand the form and how to complete it, as making forms accessible improves the layout structure, instructions, and feedback.
- People using speech input can use the labels via voice commands to activate controls and move the focus to the fields that they have to complete.
- People with limited dexterity benefit from large clickable areas that include the labels, especially for smaller controls, such as radio buttons and checkboxes.
- People using screen readers can identify and understand form controls more easily because they are associated with labels, field sets, and other structural elements.
Python strip() – How to Trim a String or Line
When you specify as arguments . and !, all instances of both will get removed:
phrase = ".....Python !!!"
stripped_phrase = phrase.strip(".!")
print(stripped_phrase)
#output
#Python
Forking is Beautiful
We’re very proud to announce that Vinny Green, a former WordPress community member, has started his fork, FreeWP. We strongly encourage anyone who disagrees with the direction WordPress is headed in to join up with Vinny and create an amazing fork of WordPress. Viva FreeWP!
Joost/Karim Fork
In open source, one thing that makes it even harder to ship great software is bringing together disparate groups of contributors who may have entirely different incentives or missions or philosophies about how to make great work. Working together on a team is such a delicate balance, and even one person rowing in the wrong direction can throw everyone else off.
That’s why periodically I think it is very healthy for open source projects to fork, it allows for people to try out and experiment with different forms of governance, leadership, decision-making, and technical approaches.
The beauty of open source is they can take all of the GPL code in WordPress and ship their vision. You don’t need permission, you can just do things. If they create something that’s awesome, we may even merge it back into WordPress, that ability for code and ideas to freely flow between projects is part of what makes open source such an engine for innovation. I propose that in a year we do a WordPress + JKPress summit, look at what we’ve shipped and learned in the process, which I’d be happy to host and sponsor in NYC next January 2026. The broader community will benefit greatly from this effort, as it’s giving us a true chance to try something different and see how it goes.
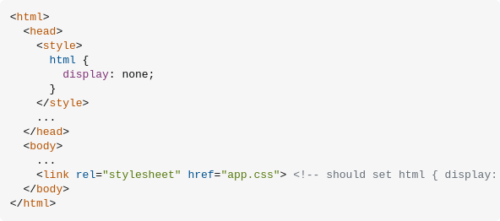
Eliminate flash of unstyled content

A CSS-only solution…
Node Version Manager (nvm)
Node Version Manager – POSIX-compliant bash script to manage multiple active node.js versions
OpenAPI Specification
The OpenAPI Specification (OAS) defines a standard, language-agnostic interface to HTTP APIs which allows both humans and computers to discover and understand the capabilities of the service without access to source code, documentation, or through network traffic inspection. When properly defined, a consumer can understand and interact with the remote service with a minimal amount of implementation logic.
An OpenAPI definition can then be used by documentation generation tools to display the API, code generation tools to generate servers and clients in various programming languages, testing tools, and many other use cases.
OpenAPI.Tools
Stay up to date with a community-driven list of high-quality, modern tools for OpenAPI. An open source project from APIs You Won’t Hate.
Newsletter semanal sobre cómo crear y vender software
Reflexiones sobre el mundo del software: desde cómo gestionamos nuestro equipo técnico a cómo el movimiento bootstrapper en IndieHackers está influyendo en la industria.
Casos de estudio sobre empresas de software: ¿quieres saber por qué Salesforce organizaba falsas manifestaciones para atacar a sus competidores?
Opiniones (las mías) sobre la industria tecnológica: por qué los bonus por objetivos pervierten muchas empresas o por qué el número de empleados no siempre es un indicador de salud del negocio.
Estrategias para SaaS de las que (solo) quizás puedas aprender: desde cómo aplicar el marketing de contenidos a qué sesgos cognitivos te pueden ayudar a mejorar tus landing pages.
React & TypeScript: What is React.FC and Why should i use it?
React.FC is a type that stands for “Function Component” in React. It is a generic type that allows you to specify the props that a function component will accept.
Using React.FC can be helpful for a number of reasons:
It provides type safety for the props that a component expects to receive. This can help catch bugs early on and make your code easier to understand.
It makes it easier to refactor your component’s props. For example, if you want to rename a prop, the TypeScript compiler will catch any places where that prop is used and help you update them.
It makes it easier to see the expected shape of a component’s props just by looking at its type definition.