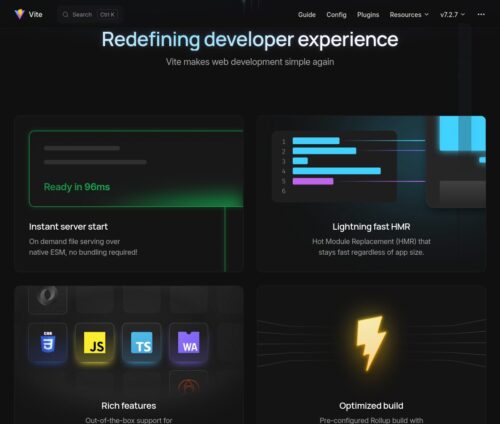
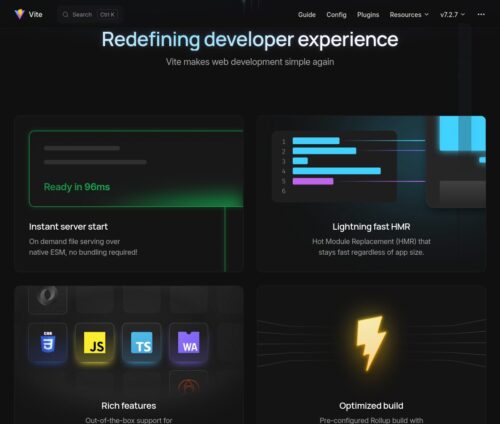
Vite. The Build Tool for the Web

Vite is a blazing fast frontend build tool powering the next generation of web applications.


Vite is a blazing fast frontend build tool powering the next generation of web applications.
When I tried to render around 40k Geojson objects in Leaflet’s canvas mode, it took around 30 seconds to render the map. When I used Leaflet’s GeoJSON, instead of React Leaflet GeoJSONs, initial rendering took a few seconds. The response from the library maintainer was that React Leaflet is an additional abstraction and it’s expected that rendering is less performant. My first advice would be avoid leaning solely on this library.
While Leaflet’s canvas mode is an option, rendering over 100k objects stretches its limits. Fortunately, there are solutions that perform very well with large amounts of data, such as WebGL rendering engines and Vector Tiles. Leaflet doesn’t support WebGL or Vector Tiles out of box, but its plugins bridge the gap.
Leaflet.markercluster seems like a go-to solution, yet its performance falters beyond 100k markers. For a leap in performance, consider supercluster.

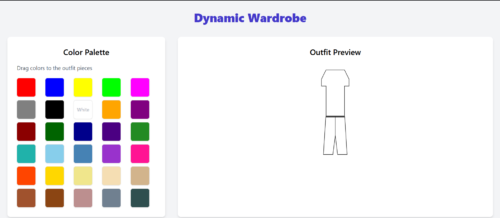
In this tutorial, we’ll build a dynamic wardrobe app using React. You’ll learn to structure components, handle drag-and-drop interactions, and craft a smooth user experience.
React.FC is a type that stands for “Function Component” in React. It is a generic type that allows you to specify the props that a function component will accept.
Using React.FC can be helpful for a number of reasons:
It provides type safety for the props that a component expects to receive. This can help catch bugs early on and make your code easier to understand.
It makes it easier to refactor your component’s props. For example, if you want to rename a prop, the TypeScript compiler will catch any places where that prop is used and help you update them.
It makes it easier to see the expected shape of a component’s props just by looking at its type definition.
.js is JavaScript, plain and simple
.ts is TypeScript, Microsoft’s way of adding “concrete” types to JavaScript
.jsx is JavaScript but with JSX enabled which is React’s language extension to allow you to write markup directly in code
.tsx is similar to jsx except it’s TypeScript with the JSX language extension
In the first parts we focus on the basics. We set up a development environment with running compilation of our code. And the basics of how to register a block and the necessary PHP parts of it as well. We’ll learn about the huge library of components and methods available to us from WordPress Gutenberg.
Moving on we’ll learn about how to add sections and settings for our block in the editor sidebar (Inspector) as well as customizing the toolbar. Along the way we’ll touch a lot of different input types and how to use Gutenberg’s component for these. And of course we’ll learn how to save, update and output the saved information to our block – and how that works behind the scenes.
At the end we’ll look at more advanced things like dynamic blocks and how to use PHP to render the block output. And finally how to make post queries inside the editor – allowing the user to select a post from a list for render.