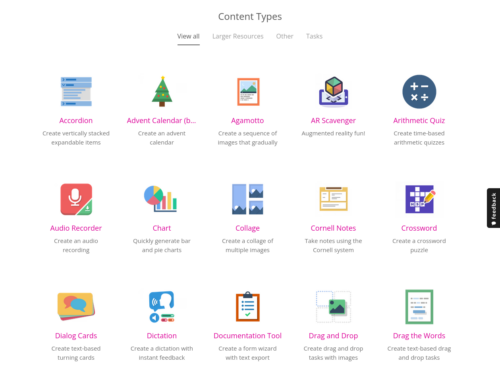
H5P. Create, share and reuse interactive HTML5 content in your browser


Forms are commonly used to provide user interaction on websites and in web applications. For example, login, registering, commenting, and purchasing. This tutorial shows you how to create accessible forms. The same concepts apply to all forms, whether they are processed client or server-side.
Aside from technical considerations, users usually prefer simple and short forms. Only ask users to enter what is required to complete the transaction or process; if irrelevant or excessive data is requested, users are more likely to abandon the form.
Forms can be visually and cognitively complex and challenging to use. Accessible forms are easier to use for everyone, including people with disabilities.

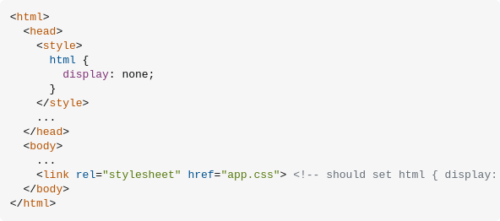
A CSS-only solution…
The aria-label should be used to provide a text alternative to an element that has no visible text on the screen.
aria-label is an attribute defined in the WAI-ARIA(opens in a new tab) specification. This specification extends native HTML, allowing you to change the way an HTML element is “translated” into the accessibility tree.
Google’s John Mueller says using multiple H1s per page is fine.
If you’re using HTML5, this is strictly true. There’s nothing technically wrong with using multiple H1 tags in different sections.
Given that this isn’t best practice by W3C standards, why is this Google’s advice?
Answer: Because they’ve developed mechanisms to deal with the common problem of multiple H1s on a web page.
So although it probably doesn’t matter that much for SEO whether you use one or multiple H1 tags, we still think it’s best practice for most websites.
This page demonstrates the new HTML5 video element, its media API, and the media events. Play, pause, and seek in the entire video, change the volume, mute, change the playback rate (including going into negative values).
https://www.youtube.com/watch?v=8YP_nOCO-4Q
Building cross-platform desktop applications comes with a unique set of challenges that can stand in your way when you are trying to transform your ideas into software. Web apps avoid some of these hurdles, but they have limitations that make them impractical for building native desktop applications. Electron lets you harness the best parts of these technologies to build beautiful, cross-platform desktop applications using HTML, JavaScript, and CSS.
Beautify, unpack or deobfuscate JavaScript and HTML, make JSON/JSONP readable, etc.