PerfOps One. A suite of free and open source WordPress plugins dedicated to observability and operations performance




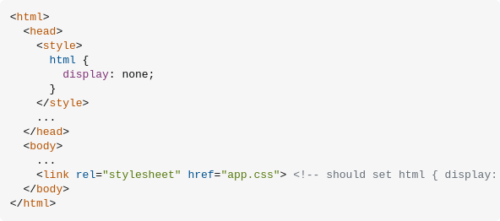
A CSS-only solution…
CSS files are render-blocking resources: they must be loaded and processed before the browser renders the page. Web pages that contain unnecessarily large styles take longer to render.
font-display is an API for specifying font display strategy. swap tells the browser that text using this font should be displayed immediately using a system font. Once the custom font is ready, the system font is swapped out.
Web font optimization is a critical piece of the overall performance strategy. Each font is an additional resource, and some fonts may block rendering of the text, but just because the page is using WebFonts doesn’t mean that it has to render slower. On the contrary, optimized fonts, combined with a judicious strategy for how they are loaded and applied on the page, can help reduce the total page size and improve page rendering times.

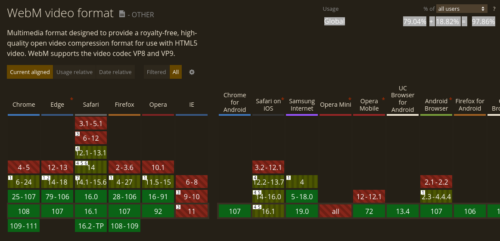
WebM video format. Multimedia format designed to provide a royalty-free, high-quality open video compression format for use with HTML5 video. WebM supports the video codec VP8 and VP9.
Global 79.04% + 18.82% = 97.86%
To compress for web at a reasonable broadband bitrate of about 1.5Mbps video / 128kbps audio:
ffmpeg -i source.mp4 -c:v libx264 -b:v 1.5M -c:a aac -b:a 128k target.mp4
To scale down a high-resolution source video to something more reasonable for Web (qHD for cellular, HD for broadband), the -filter:v argument is used:
ffmpeg -i source.mp4 -c:v libvpx-vp9 -b:v 0.33M -c:a libopus -b:a 96k \
-filter:v scale=960x540 target.webm
The 512KB Club is a collection of performance-focused web pages from across the Internet. The one and only rule for a web page to qualify as a member is…
Your total UNCOMPRESSED web resources must not exceed 512KB
The loading attribute allows a browser to defer loading offscreen images and iframes until users scroll near them. loading supports three values:
lazy: is a good candidate for lazy loading.
eager: is not a good candidate for lazy loading. Load right away.
auto: browser will determine whether or not to lazily load.
Not specifying the attribute at all will have the same impact as setting loading=auto.
Native lazy loading of images and iframes is super cool. Nothing could be more straightforward than the markup below:
<img src="myimage.jpg" loading="lazy" alt="..." /> <iframe src="content.html" loading="lazy"></iframe>
As you can see, no JavaScript, no dynamic swapping of the src attribute’s value, just plain old HTML.
The loading attribute gives us the option to delay off-screen images and iframes until users scroll to their location on the page. loading can take any of these three values:
lazy: works great for lazy loading
eager: instructs the browser to load the specified content right away
auto: leaves the option to lazy load or not to lazy load up to the browser.