OKLCH in CSS: why we moved from RGB and HSL
oklch() is a new way to define CSS colors. In oklch(L C H) or oklch(L C H / a), each item corresponds as follows:
Lis perceived lightness (0–1). “Perceived” means that it has consistent lightness for our eyes, unlikeLinhsl().Cis chroma, from gray to the most saturated color.His the hue angle (0–360).ais opacity (0–1or0–100%).
The benefits of OKLCH:
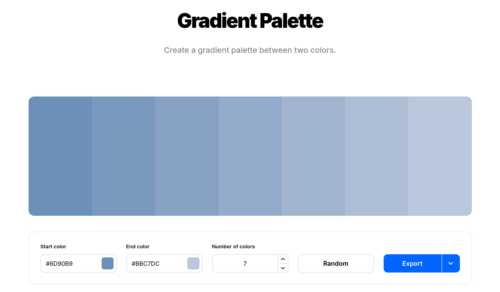
- OKLCH frees designers from the need to manually choose every color. Designers can define a formula, choose a few colors, and an entire design system palette is automatically generated.
- OKLCH can be used for wide-gamut P3 colors. For instance, new devices (like those from Apple) can display more colors than old sRGB monitors, and we can use OKLCH to specify these new colors.
- Unlike
hsl(), OKLCH is better for color modifications and palette generation. It uses perceptual lightness, so no more unexpected results, like we had withdarken()in Sass. - Further, with its predictable lightness, OKLCH provides better a11y.
- Unlike
rgb()or hex (#ca0000), OKLCH is human readable. You can quickly and easily know which color an OKLCH value represents simply by looking at the numbers. OKLCH works like HSL, but it encodes lightness better than HSL.