Durango Garena erginez



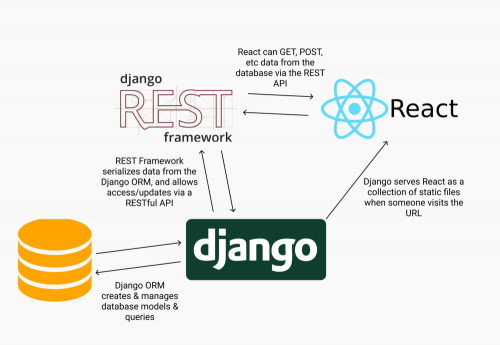
Okay, so based on what we know, what are the steps to creating a REST API?
Set up Django
Create a model in the database that the Django ORM will manage
Set up the Django REST Framework
Serialize the model from step 2
Create the URI endpoints to view the serialized data
To create a “polls” app in the “apps” sub-directory, do the following first to make the directory (assuming you are at the root of your django project):
mkdir apps/polls
Next, run startapp to create “polls” in under the “app” project directory.
startapp polls apps/polls
Install the app;
INSTALLED_APPS = [
‘apps.polls’
]
migrate:
makemigrations polls
migrate
optional:
main urls.py
urlpatterns = [
path(‘polls/’,include(‘apps.polls.urls’),
]
We inspire women to fall in love with programming.
Django Girls organize free Python and Django workshops, create open sourced online tutorials and curate amazing first experiences with technology.
Django Girls is a non-profit organization and a community that empowers and helps women to organize free, one-day programming workshops by providing tools, resources and support. We are a volunteer run organization with hundreds of people contributing to bring more amazing women into the world of technology. We are making technology more approachable by creating resources designed with empathy.
During each of our events, 30-60 women build their first web application using HTML, CSS, Python and Django.
Este tutorial no te convertirá en programadora de la noche a la mañana. Si quieres ser buena en esto, necesitarás meses o incluso años de aprendizaje y práctica. Sin embargo queremos enseñarte que programar o crear sitios web no es tan complicado como parece. Intentaremos explicar las cosas lo mejor que podamos, para perderle el miedo a la tecnología.
There are only two steps required: updating our articles/models.py file and articles/urls.py.
In our model, we can add Django’s built-in SlugField. But we must also–and this is the part that typically trips people up–update get_absolute_url as well. That’s where we pass in the value used in our URL.
To visualize and better understand a project structure we can create UML class diagrams from Django models.
We will use a special command for this task included in the django-extensions package called: graph_models

Django is an extremely popular and fully featured server-side web framework, written in Python. This module shows you why Django is one of the most popular web server frameworks, how to set up a development environment, and how to start using it to create your own web applications.
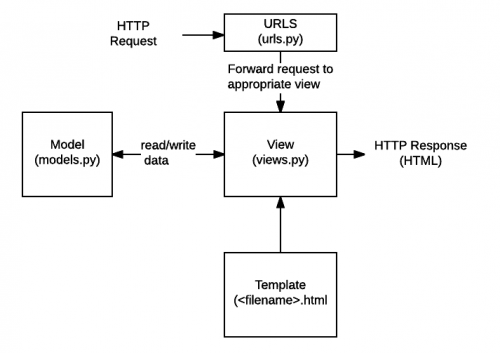
Django web applications typically group the code that handles each of these steps into separate files:
URLs: While it is possible to process requests from every single URL via a single function, it is much more maintainable to write a separate view function to handle each resource. A URL mapper is used to redirect HTTP requests to the appropriate view based on the request URL. The URL mapper can also match particular patterns of strings or digits that appear in a URL and pass these to a view function as data.
View: A view is a request handler function, which receives HTTP requests and returns HTTP responses. Views access the data needed to satisfy requests via models, and delegate the formatting of the response to templates.
Models: Models are Python objects that define the structure of an application’s data, and provide mechanisms to manage (add, modify, delete) and query records in the database.
Templates: A template is a text file defining the structure or layout of a file (such as an HTML page), with placeholders used to represent actual content. A view can dynamically create an HTML page using an HTML template, populating it with data from a model. A template can be used to define the structure of any type of file; it doesn’t have to be HTML!
After reading this article, you will get:
How to write SCSS/SASS using NPM for your Django project
How to deploy Django project which uses NPM as front-end solution
After reading this article, you will get:
The difference between CSS, SCSS, SASS
How to make Bootstrap SCSS work in your Django project.
How to deploy SCSS in Django project.
DevOps is the combination of application development and operations, which minimizes or eliminates the disconnect between software developers who build applications and systems administrators who keep infrastructure running.