Raster tile providers
This is a list of online raster tile servers based on OpenStreetMap data.

This is a list of online raster tile servers based on OpenStreetMap data.
Data visualization is the graphical display of abstract information for two purposes: sense-making (also called data analysis) and communication. Important stories live in our data and data visualization is a powerful means to discover and understand these stories, and then to present them to others. The information is abstract in that it describes things that are not physical. Statistical information is abstract. Whether it concerns sales, incidences of disease, athletic performance, or anything else, even though it doesn’t pertain to the physical world, we can still display it visually, but to do this we must find a way to give form to that which has none. This translation of the abstract into physical attributes of vision (length, position, size, shape, and color, to name a few) can only succeed if we understand a bit about visual perception and cognition. In other words, to visualize data effectively, we must follow design principles that are derived from an understanding of human perception.
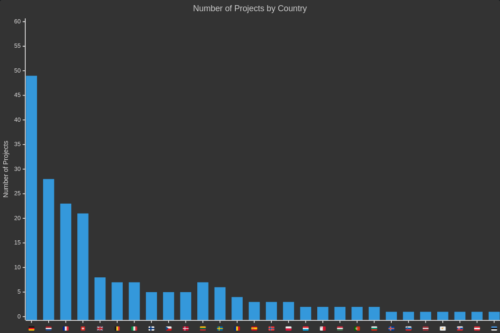
Nothing beats the bar chart for fast data exploration and comparison of variable values between different groups, or building a story around how groups of data are composed.
The advantage of bar charts (or “bar plots”, “column charts”) over other chart types is that the human eye has evolved a refined ability to compare the length of objects, as opposed to angle or area.
Luckily for Python users, options for visualisation libraries are plentiful, and Pandas itself has tight integration with the Matplotlib visualisation library, allowing figures to be created directly from DataFrame and Series data objects. This blog post focuses on the use of the DataFrame.plot functions from the Pandas visualisation API.
This shortcut is not set by default: Shortcut Keys for LibreOffice Writer – LibreOffice Help so you need to create your own customized shortcut:

El derecho de uso es un modelo de propiedad colectiva. Para construir el edificio se constituye una cooperativa, como se hace en otras muchas promociones, pero luego esa cooperativa se usa también para su gestión. La cooperativa es la propietaria de todo el edificio y cada uno de los miembros de la cooperativa tenemos el derecho de uso de una vivienda. Estas casas no se pueden vender, lo que evita que se especule con ellas. Cuando alguien se quiere ir, se le devuelve su aportación al capital social y entra otra persona. Es como un híbrido entre la propiedad y el alquiler, porque en el fondo si que eres propietario, aunque de una manera colectiva, y también tienes que pagar una cuota mensual [para devolver el préstamo al banco y de gastos de comunidad] que es como un alquiler, pero un 20 o un 30% más barata que los precios de mercado. Esto te garantiza una vivienda para toda la vida. No la puedes vender, pero sí la pueden heredar tus hijos.
El modelo de derecho de uso soluciona una cuestión importante, que es la protección permanente de la vivienda.
En España hoy en día solo hay un 2% de viviendas públicas de protección oficial. Se construyeron muchas más, pero con el tiempo se han ido desprotegiendo e incorporando al mercado libre. La vivienda pública tiene que ser de protección permanente, como pasa en el País Vasco. Con el derecho de uso hay una protección permanente, la gente entra y sale, pero no se desprotege con el tiempo. El modelo de vivienda en derecho de uso cumple una función antiespeculativa.
P. En su edificio de Entrepatios tienen cuarto común de lavadoras, taller compartido de herramientas, salas con cocinas colectivas. ¿Por qué es tan importante esto en el diseño del edificio?
R. Se trata de generar relaciones entre las personas. Cuando la gente baja a poner la lavadora se encuentra con otros vecinos, hay conversaciones. Aunque cada uno cuenta con cocina en su casa, tener otras compartidas ayuda a construir posibilidades de relaciones, se puede quedar a comer todos juntos. Y esto va más allá de los espacios comunes, es una cultura colaborativa, de cuidados entre los vecinos. Al final, resumiendo mucho, lo que buscamos es vivir mejor. Porque pagamos menos en energía, porque somos coherentes con nuestros principios, porque nos cuidamos entre los vecinos.

La Suite numérique fédère agents et professionnels autour d’applications open-source interconnectées pour simplifier leur quotidien
Richard Stallman (aka “RMS”) is the founder of GNU and the Free Software Foundation and present-day voting member of the Free Software Foundation (FSF) board of directors and “Chief GNUisance” of the GNU project. He is responsible for innumerable contributions to the free software movement, setting its guiding principles, organizing political action, and directly contributing to a flourishing free software ecosystem. The majority of Stallman’s political activity has been of priceless value to society at large.
However, Stallman has been the subject of numerous allegations of misconduct. Stallman has also incited numerous controversies for advancing a political agenda which normalizes sexual misconduct and advocates for reforming our social and legal understanding of sexual conduct in a manner which benefits the perpetrators of abuse.
On the basis that Stallman has not demonstrated an understanding of his misconduct; has not apologized for allegations of misconduct, alleged or corroborated; continues to publish his harmful political program; and does not acknowledge or apologize for harm done in the course of this program, this report reiterates the position that Stallman should be removed from the board of directors at the Free Software Foundation.
Here is a list of either anti-capitalist, anti-hierarchy, autonomous, feminist, or radical server projects.
Some of them are revolutionary collectives which provide free or mutual aid services to radical and grassroots activists.
Others are more focused on privacy or on decentralisation.
None of them are focused on money.
Riseup is not endorsing these projects, but is keeping a list for people to be able to choose!

Hemos hecho este fancine de seguridad informática con mucho amor. En él enconctrarás una guía básica para la seguridad en internet. Esperemos que os guste.
Forms are commonly used to provide user interaction on websites and in web applications. For example, login, registering, commenting, and purchasing. This tutorial shows you how to create accessible forms. The same concepts apply to all forms, whether they are processed client or server-side.
Aside from technical considerations, users usually prefer simple and short forms. Only ask users to enter what is required to complete the transaction or process; if irrelevant or excessive data is requested, users are more likely to abandon the form.
Forms can be visually and cognitively complex and challenging to use. Accessible forms are easier to use for everyone, including people with disabilities.

This tutorial material consists of 21 modules of 15 to 45 minutes, for 2 full days in total. It covers some of the technical / practical aspects of controversy mapping with digital methods. As such, it is designed to complement teaching on the controversy mapping course.
Goal: learn how to harvest and explore data, formulate insights, and build relatable visualizations.
Data: we will mostly use Wikipedia data to keep things relatively simple, but the techniques generalize to other media platforms and datasets.
Tools: we will mostly use Tableau, Gephi, and Jupyter Notebooks. No experience required.
Retrofitting is the addition of new technology or features to older systems. Retrofits can happen for a number of reasons, for example with big capital expenditures like naval vessels, military equipment or manufacturing plants, businesses or governments may retrofit in order to reduce the need to replace a system entirely. Other retrofits may be due to changing codes or requirements, such as seismic retrofit which are designed strengthening older buildings in order to make them earthquake resistant.
Retrofitting is also an important part of climate change mitigation and climate change adaptation: because society invested in built infrastructure, housing and other systems before the magnitude of changes anticipated by climate change. Retrofits to increase building efficiency, for example, both help reduce the overall negative impacts of climate change by reducing building emissions and environmental impacts while also allowing the building to be more healthy during extreme weather events. Retrofitting also is part of a circular economy, reducing the amount of newly manufactured goods, thus reducing lifecycle emissions and environmental impacts.
Actor–network theory (ANT) is a theoretical and methodological approach to social theory where everything in the social and natural worlds exists in constantly shifting networks of relationships. It posits that nothing exists outside those relationships. All the factors involved in a social situation are on the same level, and thus there are no external social forces beyond what and how the network participants interact at present. Thus, objects, ideas, processes, and any other relevant factors are seen as just as important in creating social situations as humans.
– Would it be correct to say that treating an issue such as climate change as a matter of concern as opposed to a matter of fact would be the difference between questioning the evidence for the sake of questioning it and recognising that the specifics of the evidence don’t matter in the face of the danger it poses?
– I would say yes. As he writes in the essay, if you’re worried about climate change as a matter of fact, then you worry about establishing this fact scientifically. But as he points out, the conservative climate-change deniers don’t really care about the scientific fact, they only pretend. So our response to these deniers should not be to insist that climate change is a fact, but to insist that it matters (i.e. is a matter of concern).

Up-to-date, community-driven list of Awesome European Tech projects! all focusing on privacy, sustainability, and innovation. The goal is to support European startups and projects (Compliance to GDPR, UK GDPR, Swiss FADP) helping to strengthen the European tech ecosystem.
Acceptance Criteria
Compliance: Must adhere to GDPR, UK GDPR, Swiss FADP, or other relevant European data protection frameworks.
European Headquarters: The company or project must be based in Europe.
Technology Focus Must be a company or project that leverages technology as a core component of its operations, products, or services.
Interestingly, when I fed all my symptoms and medical data from before the rheumatologist visit into GPT, it suggested the same diagnosis I eventually received. After sharing this experience, I discovered many others facing similar struggles with fragmented medical histories and unclear diagnoses. That’s what motivated me to turn this into an open source tool for anyone to use. While it’s still in early stages, it’s functional and might help others in similar situations.
https://github.com/OpenHealthForAll/open-health
**What it can do:**
* Upload medical records (PDFs, lab results, doctor notes)
* Automatically parses and standardizes lab results:
– Converts different lab formats to a common structure
– Normalizes units (mg/dL to mmol/L etc.)
– Extracts key markers like CRP, ESR, CBC, vitamins
– Organizes results chronologically
* Chat to analyze everything together:
– Track changes in lab values over time
– Compare results across different hospitals
– Identify patterns across multiple tests
* Works with different AI models:
– Local models like Deepseek (runs on your computer)
– Or commercial ones like GPT4/Claude if you have API keys
**Getting Your Medical Records:**
If you don’t have your records as files:
– Check out [Fasten Health](https://github.com/fastenhealth/fasten-onprem) – it can help you fetch records from hospitals you’ve visited
– Makes it easier to get all your history in one place
– Works with most US healthcare providers

Volveréis (conocida como Septembre sans attendre en Francia) es una película hispano-francesa de comedia dramática de 2024, dirigida por Jonás Trueba, quien la coescribió junto a los actores Itsaso Arana y Vito Sanz, los cuales también protagonizan la película.
When you specify as arguments . and !, all instances of both will get removed:
phrase = ".....Python !!!"
stripped_phrase = phrase.strip(".!")
print(stripped_phrase)
#output
#Python

We help you find European alternatives for digital service and products, like cloud services and SaaS products.

Frieren: Beyond Journey’s End (Japanese: 葬送のフリーレン, Hepburn: Sōsō no Furīren, lit. ’Frieren at the Funeral’ or ‘Frieren the Slayer’) is a Japanese manga series written by Kanehito Yamada and illustrated by Tsukasa Abe. It has been serialized in Shogakukan’s shōnen manga magazine Weekly Shōnen Sunday since April 2020; its chapters have been collected in 13 tankōbon volumes as of April 2024.

The Land Before Time (En busca del valle encantado en España y La tierra antes del tiempo o Pie Pequeño: En Busca del Valle Encantado en Hispanoamérica) es una película estadounidense de animación estrenada en Estados Unidos el 18 de noviembre de 1988, dirigida por Don Bluth, producida por Universal Studios, Amblin Entertainment y Lucasfilm, contando con Steven Spielberg, George Lucas, Kathleen Kennedy y Frank Marshall como productores ejecutivos. Es destacable la banda sonora compuesta por James Horner (quien ya había trabajado previamente con Bluth en la musicalización de An American Tail), así como la interpretación del tema “If We Hold On Together”, tema final de la película, por Diana Ross.

at on a Hot Tin Roof is a 1958 American drama film directed by Richard Brooks (who co-wrote the screenplay with James Poe) based on the 1955 Pulitzer Prize-winning play of the same name by Tennessee Williams. The film stars Elizabeth Taylor, Paul Newman, Burl Ives, Jack Carson and Judith Anderson.
The Dunning–Kruger effect is a cognitive bias in which people with limited competence in a particular domain overestimate their abilities. It was first described by David Dunning and Justin Kruger in 1999. Some researchers also include the opposite effect for high performers: their tendency to underestimate their skills. In popular culture, the Dunning–Kruger effect is often misunderstood as a claim about general overconfidence of people with low intelligence instead of specific overconfidence of people unskilled at a particular task.
The try except statement can handle exceptions. Exceptions may happen when you run a program.
Exceptions are errors that happen during execution of the program. Python won’t tell you about errors like syntax errors (grammar faults), instead it will abruptly stop.
An abrupt exit is bad for both the end user and developer.
Instead of an emergency halt, you can use a try except statement to properly deal with the problem. An emergency halt will happen if you do not properly handle exceptions.
The idea of the try-except block is this:
It may be combined with the else and finally keywords.
try:
lunch()
except SyntaxError:
print('Fix your syntax')
except TypeError:
print('Oh no! A TypeError has occured')
except ValueError:
print('A ValueError occured!')
except ZeroDivisionError:
print('Did by zero?')
else:
print('No exception')
finally:
print('Ok then')

Paul Newman called Martin Scorsese in September 1984 and asked him if he was interested in directing a sequel to The Hustler.
Newman said that the best advice he was given by Scorsese was to “try not to be funny”. Cruise performed most of his own pool shots. An exception was a jump shot over two balls to pot another. Scorsese believed that Cruise could learn the shot, but that it would take too long, so the shot was performed for him by professional player, Mike Sigel. Cruise mentioned that, to prepare for the role, he bought a pool table for his apartment and practiced for hours on end. Standing in for the valuable Balabushka cue in the movie is a Joss J-18 (which became the Joss 10-N7), made to resemble a classic Balabushka.

La segunda mitad del siglo XX, en pleno franquismo, fue la época de mayor construcción de vivienda en la historia de España. En solo 14 años, entre 1961 y 1975, se levantaron cuatro millones de pisos, en una operación sin precedentes. Si bien la construcción fue primero realizada por el Estado (mediante el Instituto Nacional de Vivienda), acabó, después del Plan de Estabilización de 1959 (obra del Gobierno tecnocrático formado, entre otros, por miembros del Opus Dei), siendo fiada a las grandes constructoras privadas, muchas de las cuales siguen dominando el sector.
En la posguerra, mediante el plan Bidagor, Madrid absorbe los municipios colindantes (Vallecas, Carabanchel, Chamartín, Hortaleza…) creándose el Gran Madrid. Entre 1940 y 1985 se levanta el 60% del Madrid actual. Y en 25 años la capital pasa de 800.000 habitantes a 3,2 millones, atraídos por la creciente oferta laboral en la industria y en la construcción (y a pesar de que en 1956 se promulgó una ley para impedir la llegada de extremeños, manchegos y andaluces sin dirección fija).
“Los barrios de toldo verde fueron primero ocupados por la migración interna, de otras regiones; más recientemente por la migración externa, de otros países; y ahora regresa a los barrios la gente que es expulsada de los centros urbanos, extendiendo los fenómenos de gentrificación”, explica Carbajal.
En las imágenes de Carbajal aparecen esos bares de barrio sin las ínfulas hipster del centro, bares sin adornos (no frills, como los denomina la periodista británica afincada en Lavapiés Leah Pattem), conocidos cariñosamente como bares de viejos, grasabares o bares Paco, de nombre normal y corriente como Casa Romero, El foro o La cañada. Balcones con macetas, banderas de España, camisetas tendidas, escaleras plegables, bicicletas, bombonas de butano o aparatos de aire acondicionado.
“La dictadura de Franco era un sistema corrupto y clientelar donde el régimen y los constructores se intercambiaban favores. Constructores y bancos se convierten en líderes de la economía, todavía hoy suponen un alto porcentaje del Ibex 35″. Fueron tiempos marcados por la expropiación, la recalificación, la urbanización y la especulación, sin preocupación por la calidad constructiva, lo estético o lo arquitectónico: un proceso que generó enorme riqueza para las élites urbanísticas.
We’re very proud to announce that Vinny Green, a former WordPress community member, has started his fork, FreeWP. We strongly encourage anyone who disagrees with the direction WordPress is headed in to join up with Vinny and create an amazing fork of WordPress. Viva FreeWP!
In open source, one thing that makes it even harder to ship great software is bringing together disparate groups of contributors who may have entirely different incentives or missions or philosophies about how to make great work. Working together on a team is such a delicate balance, and even one person rowing in the wrong direction can throw everyone else off.
That’s why periodically I think it is very healthy for open source projects to fork, it allows for people to try out and experiment with different forms of governance, leadership, decision-making, and technical approaches.
The beauty of open source is they can take all of the GPL code in WordPress and ship their vision. You don’t need permission, you can just do things. If they create something that’s awesome, we may even merge it back into WordPress, that ability for code and ideas to freely flow between projects is part of what makes open source such an engine for innovation. I propose that in a year we do a WordPress + JKPress summit, look at what we’ve shipped and learned in the process, which I’d be happy to host and sponsor in NYC next January 2026. The broader community will benefit greatly from this effort, as it’s giving us a true chance to try something different and see how it goes.

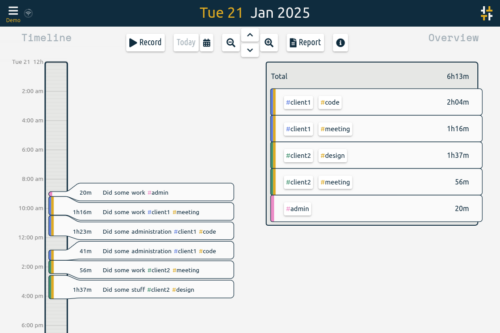
An open source time-tracker with an interactive user experience and powerful reporting.
Snapcast is a multiroom client-server audio player, where all clients are time synchronized with the server to play perfectly synced audio. It’s not a standalone player, but an extension that turns your existing audio player into a Sonos-like multiroom solution.
Audio is captured by the server and routed to the connected clients. Several players can feed audio to the server in parallel and clients can be grouped to play the same audio stream.
One of the most generic ways to use Snapcast is in conjunction with the music player daemon (MPD) or Mopidy.
Le grand comptage national des oiseaux des jardins est organisé deux fois par an en France métropolitaine, lors des derniers week-ends de janvier et de mai afin de disposer d’éléments de comparaison à des périodes très différentes en termes d’effectifs et de comportements : l’hivernage et la reproduction.
Il suffit alors de consacrer une heure de son temps à recenser les différentes espèces présentes chez soi puis de transmettre ses observations sur une plateforme en ligne. La prochaine édition aura lieu les 25 et 26 janvier 2025.

Rutger Hauer as Etienne of Navarre, the former captain of the guard of Aquila, who is hunted by the Bishop and cursed to be a wolf by night.
Akeela, Kollchek, Levi, and Sasha—a quartet of melanistic Siberian wolves—as Navarre’s lupine form.[4]
Michelle Pfeiffer as Isabeau of Anjou, the Comte d’Anjou’s daughter, who is hunted by the Bishop and cursed to be a hawk by day.
Gift (c. 1979 – 2 or 3 December 2014)[5] and Ladyhawke (d. May 2007) (named Spike II until 2000)[6]—two female red-tailed hawks—as Isabeau’s avian form.

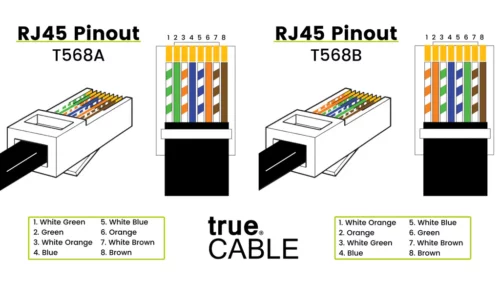
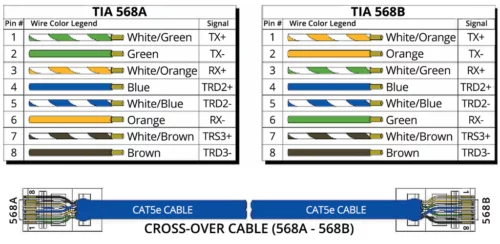
There are two schemes: T568A and T568B. From a practical standpoint, they perform and function identically in a modern data network. Just be sure you are using the same color scheme at both ends of your cable and you will stay out of trouble.
T568A and T568B are the termination standards used by Internet backbone infrastructure, Internet providers and all the way down to homeowners or businesses. The only real difference between these two pin-to-pair assignments are the green and orange pairs. These two sets are swapped in the cable. Even though these are switched, they are still both effectively direct or “straight through” connections.
As of 2018, ANSI/TIA still recommends T568A for residential installations for plug-in backward compatibility with old technology like fax machines or a plug-in base station for wireless phone handsets. If you are not using any such devices, or have no intention of plugging ancient RJ11 plugs into RJ45 wall jacks like you would a “phone jack”, then it comes back to personal preference again.
…another common misconception is that one wiring scheme will perform better than the other. Let me put this to bed immediately: they are identical in regards to performance.

we may need to connect a computer directly to another computer or a host-to-host connection. As an example, we need to copy data from one computer to another, but the two computers don’t have access to a switch for help with this process. These two computers need to use a crossover cable.




Flow (Latvian: Straume) is a 2024 animated adventure fantasy film directed by Gints Zilbalodis and written by Zilbalodis and Matīss Kaža. It is known for having no dialogue.
Here is the snippet code is given below, which uses ‘rest_url‘ filter to replace the HOME URL in REST API URL to SITE URL.
// change WordPress API URL to HOME URL
add_filter('rest_url', 'wptips_home_url_as_api_url');
function wptips_home_url_as_api_url($url) {
$url = str_replace(home_url(),site_url() , $url);
return $url;
}

Un convoi de pionniers est en route pour l’Oregon, contrée lointaine de l’ouest. La dernière famille qui rejoint le convoi est celle de Monsieur Cannary, il est pauvre et sa femme est morte. Sa fille ainée Martha Jane Cannary prend beaucoup de responsabilités. Durant cette éprouvante traversée, son père est blessé. Le rôle de Martha Jane va s’amplifier avec divers apprentissages. Elle va être confrontée aux garçons et aux filles du convoi et ce sera compliqué car elle sera repoussée par les uns et les autres.
A TPM, or Trusted Platform Module, is a security chip that can be embedded in a laptop or plugged into most desktop PCs. It’s basically a lockbox for keys, as well as an encryption device a PC can use to boost its security.
muOS is a Custom Firmware (CFW) primarily for handheld devices. Configurable, themeable, friendly, easy-to-use.
El “Mini Romset” se compone de 64 juegos que son los siguientes:
1 – Amazon – Guardians of Eden
2 – Beavis and Butt-head in Virtual Stupidity
3 – Beneath a Steel Sky
4 – Blade Runner
5 – Broken Sword 1 La leyenda de los templarios
6 – Broken Sword 2 Las fuerzas del mal
7 – Bud Tucker in Double Trouble
8 – Discworld 1
9 – Discworld 2
10 – DreamWeb
11 – EcoQuest – The Search for Cetus
12 – EcoQuest 2 – El Secreto Perdido de la Selva Amazónica
13 – Flight of the Amazon Queen
14 – Freddy Pharkas – Farmacéutico de la Frontera
15 – Full Throttle
16 – Hopkins FBI
17 – I Have No Mouth and I Must Scream
18 – Indiana Jones y el Destino de la Atlántida
19 – Indiana Jones y la Ultima Cruzada
20 – Inherit the Earth – Quest for the Orb
21 – Loom
22 – Los Archivos secretos de Sherlock Holmes – El caso de la Rosa tatuada
23 – Los Archivos Secretos de Sherlock Holmes – El Caso del Escalpelo Mellado
24 – Maniac Mansion 2 El Dia del Tentáculo
25 – Maniac Mansion
26 – Monkey Island 2 LeChuck’s Revenge
27 – Pantera Rosa Abracadabra Rosa
28 – Pantera Rosa Passport to Peril
29 – Rex Nebular and the Cosmic Gender Bender
30 – Sam and Max Hit the Road
31 – Simon the Sorcerer
32 – Space Quest Incinerations
33 – Technobabylon
34 – The Castle of Doctor Brain
35 – The Curse of Monkey Island
36 – The Dig
37 – The Neverhood
38 – The Secret of Monkey Island
39 – Toonstruck
40 – Touche Las Aventuras del Quinto Mosquetero
41 – Wetlands
42 – Zak Mckracken and the Alien Mindbenders
43 – Lighthouse – Las fuerzas de las tinieblas
44 – 007 James Bond – The Stealth Affair
45 – Fascination
46 – UFOs
47 – Woodruff and the Schnibble of Azimuth
48 – Lost in Time
49 – The Longest Journey
50 – Full Pipe
51 – Kathy Rain
52 – Ween – The Prophecy
53 – Urban Runner
54 – Laura Bow, The Colonel’s Bequest
55 – Laura Bow 2, The Dagger of Amon Ra
56 – Leisure Suit Larry, goes looking for love (In several wrong places)
57 – Leisure Suit Larry in the Land of the Lounge Lizards
58 – Leisure Suit Larry 3 – Passionate Patti in Pursuit of the Pulsating Pectorals
59 – Leisure Suit Larry 5 – Passionate Patti Does a Little Undercover Work
60 – Leisure Suit Larry 6 – Shape up or Slip Out
61 – Leisure Suit Larry 7 – Love for Sail
62 – Code-Name, ICEMAN
63 – Yonkey Island 1.0 (Charnego Translations) [Mod Español de “The Secret of Monkey Island” Retraduccion completa, musicas y algunos detalles graficos cambiados]
64 – Whispers of a Machine